|
|
|

CreaText is an HTML text editor with some basic and advanced features.
CreaText has got many functions which make creating websites easier, e.g. Tag
Coloring, easy access to the Mac browsers, the change of special characters
into HTML entities in realtime, an Insert menu with rapid access to all usual
HTML commands, an HTML color chooser, drag & drop, and the possibility to setup
HTML parameters when creating a new document.
CreaText is built like a typical Mac application so you will quickly explore CreaText's dimensions. Most menus commands have shortcuts for immediate access. The documentation is not complete but explains many of CreaText's handy features.
There is also a tutorial written by Fred Taylor which explains a lot of CreaText's
dialogs and and offers a lot of useful informations, you can find it here: www.fredtaylorart.com/creatext.html
And last but not least: CreaText is free! It is even so free that the source
code is available and everybody can help to work on CreaText. |
|
|
And what about WYSIWYG?
Many commercial web design applications offer you WYSIWYG, which is short for "What
you see is what you get". In fact, these applications can only show you
a preview of what the webpage will look alike. Every web browser interprets pages
in its own way. So the main purpose is
not seeing immediate results but creating web pages like a DTP application.
But most applications (and even the most expensive ones) fail at basic editing.
They don't offer any comfortable features for inserting the custom code you want.
This is where CreaText comes into play. Create your layouts with a WYSIWYG
application and edit and optimize the pages with CreaText. |
 |
|
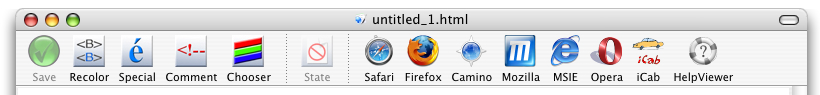
This is CreaText's toolbar.
This toolbar is displayed on the top of every document window.
The left side features buttons with often used functions.
Save - When it displays a red button, the document hasn't been saved since
the last change. The green button (seen in the image above) shows that there
was no change.
Recolor - CreaText doesn't have real time HTML coloring, so it can sometimes
happen that your code is not fully colored. Hit this button to let CreaText
recolor the HTML tags.
Special - Changes all special characters to HTML entities. There is also
the possibility to have them changed in realtime, but some users may find
that
it makes the
text unreadable and so want to change the special characters after the text
writing is finished.
Chooser - Open CreaText's color chooser, which eases color selection dramatically.
State - The state button cannot be clicked, but it shows information about
the state of your document. If everything is ok, no icon will be displayed.
If your document has not been saved at all, the above icon will be displayed.
Another possibility is when you opened a read-only file (maybe from CD-ROM),
glasses are displayed.
The right side shows all Web browsers CreaText found on your disks. When
you click on one of them, the corresponding Web browser is launched and then
will display the current document (no matter if it's saved or not).
In the image above you see all browsers that CreaText supports.
Plus, CreaText can use Apple's WebKit on Panther Macs to display a preview of your page next to the editing window. |
 |
The color chooser allows you to choose a color using the RGB- or the HSV-model or even the Apple Color Picker.
The color chooser has a pop-up menu that lists every HTML color name and
will select the appropriate color values for you.
When you select an HTML color in your document, the color chooser will display
the RGB- and HSV-values when you open it. Inserting will also replace your old
color.
Additionally, every CreaText dialog which uses colors is connected to the
color
chooser
so you can reach it easily everywhere. |
 |
|
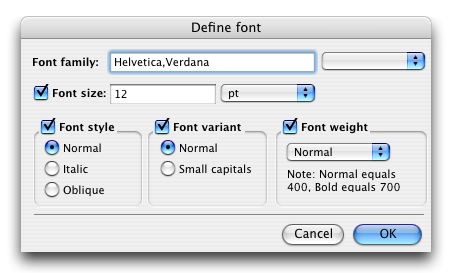
CreaText features an "Insert" menu which provides easy and
quick access to most of the HTML commands. For every HTML tag CreaText
offers a dialog which helps you selecting the values you want.
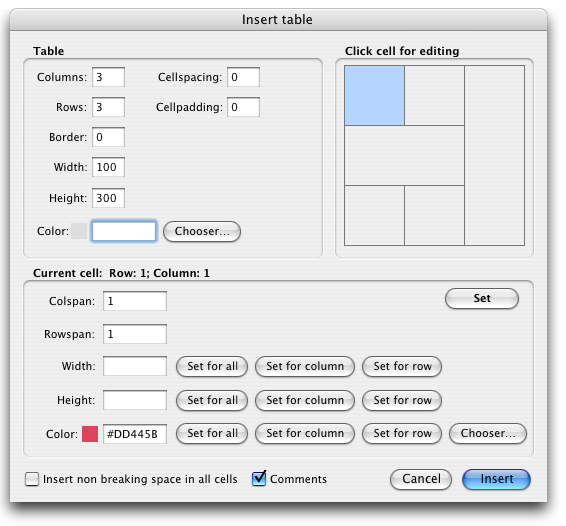
One of the very nice features
is the table dialog (see image left) which
assists you at creating tables. Unlike "table wizards" in other HTML
editors, it not only lets you select how many columns and rows you want
to have, but you can also manage colspan and rowspan values, which are
shown in a draft.
In the image on the left you see that draft and you can recognize there's a cell selected with a rowspan value of three.
You can now also set the often used values width, height and color for
every cell or the whole column or whole row or for all cells at once.
Now is that comfortable or what? ;-) |
 |

CreaText supports latest technologies like Cascading Style Sheets (Level 1 and
Level 2).
You can easily set up many CSS features in the CSS dialog.
CreaText also supports choosing an external style sheet, and a reference
to it will be placed in the <HEAD> of
your document. |
 |
|
 |
|
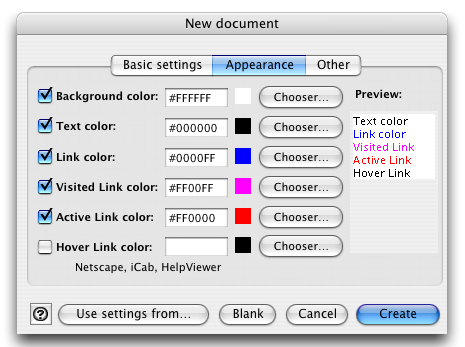
CreaText also helps you to create new documents.
When you select "New document..." from the File menu, the New
document dialog is shown.
It is divided into three sections:
Basic - This lets you setup if you document should be Strict, Transitional,
or Frame, and if you want HTML 3.2, HTML 4.01 or XHTML 1.0 (yes, CreaText
supports XHTML). You can also enter a title which will then be placed into
the <TITLE> tag of your document.
Appearance - This lets you select the colors for the background, the links
and even the Hover Link (the color when you go over a link with your mouse).
Of course, you can access the color chooser from here. On the right side there's
a preview, which gives you a basic overview of how the document will look.
Other - These features other setups - currently only the Meta Tags.
The "Use settings from..." button lets you select an existing HTML document.
CreaText will then try to extract all of the setups there and fill in the
appropriate values in this dialog.
"Blank" simply opens a blank document. |
|

